고정 헤더 영역
상세 컨텐츠
본문
안녕하세요.
이번 포스팅에서는 React Native의 안드로이드 아이콘 세팅을 간편하게 진행하기에 대하여 소개 드립니다.
안드로이드 앱을 Play Store에 올리거나 출시할 때, 꼭 해야 하는 일 중 하나가 다양 아이콘에 대하여 각각 만들어 주어야 하는 것입니다.
다양한 안드로이드(Android) 버전이 있기 때문에, 각 버전마다 해상도도 다르고, 해상도별로 아이콘이 개별 있어야 하는 건데요..
(이런것은 그냥 안드로이드 자체에서 지원하면 안되나?? 하는 생각이 듭니다. Large Icon 하나 등록 받고 자체 생성 하면 될텐데요.. ㅜ_ㅜ)
여하튼 여러가지 해상도 버전을 만들어서, 앱 안에 포함을 시켜야 합니다.
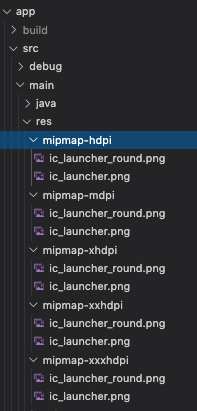
이 때문에, Android 앱에는 다음과 같이 res 폴더 아래 다양한 해상도의 아이콘을 미리 마련해 두어야 합니다.

프로젝트를 초기 세팅하면, 기본으로 지정되어 있는 아이콘은 다음과 같이 몬(?) 생긴 아드로이드 입니다.

새롭게 만든 모바일앱에 특색에 맞게 아이콘(Icon)을 지정해 주어야 할 텐데요.
아직 개발도 완료되지 않은 시점에서 많은 시간을 소비해 가면서 하기 귀찮은 점도 있을 껍니다.
(우리의 시간은 소중하니까요........)
참고로, 각 해상도별 아이콘 이미지 크기 입니다.
LDPI : 36x36 px
MDPI : 48x48 px
HDPI : 72x72 px
XHDPI : 96x96 px
XXHDPI : 144x144 px
XXXHDPI : 192x192 px
Market : 512x512 px
그래서 소개 드립니다.
초간단 아이콘 세팅법
방법 1 : 아이콘 생성기 (Android ICON Generator) 사용
아이콘 생성기에 접속을 하여, 간단한 아이콘을 만들고 다양한 해상도별로 생성된 아이콘을 덮어 쓰기 한다.
http://romannurik.github.io/AndroidAssetStudio/icons-launcher.html
위 주소로 가보시면, 다음과 같은 화면을 볼 수 있습니다.

간략하게, 이미지를 첨부 하던지, 클립 아트를 넣던지, 단순하게 text를 써 넣던지 할 수 있습니다.
아이콘을 간략하게 만든 후, 우측 상단을 보면 다운로드 버튼이 있습니다.

다운로드를 진행하면, zip으로 압축된 파일이 다운로드 되는데,
파일안에는 안드로드의 해상도별 폴더에 부합하도록 해상도별 아이콘이 생성되어 있습니다.

압축으로 풀린 /res 폴더를 통째로 원래 안드로이드 프로젝트인 android/app/src/main/res에 복사해 주면됩니다.
실행 하기 전에 주의할 점.
<Windows>에서는 해당 폴더와 목적지 폴더에 복사하고, 이 것을 덮어쓰기 하면 기본적으로 병합 처리합니다.
즉, 새로운 폴더에 포함된 파일만 덮어 쓰기 합니다.
그러나, MacOS의 경우, 중단/대치/병합으로 표기 되는데,
"대치"를 선택하면 기존 폴더 자체를 대체하기 때문에, 새로운 폴더에 없는 파일이 삭제되게 됩니다.
"병합"을 선택하면, 기존에 존재하는 파일은 보존하고, 새로운 파일만 붙여 넣습니다.
( 우리가 원하는 것은, 기존 파일은 보존하고, 새로운 파일과 동일한 파일명은 바꿔치기 인데요.)
MacBook에서는 이게 잘 안됩니다.
여러가지 방법이 있겠습니다만, 저는 복사할 목적지 폴더에 가서 terminal에서 명령어를 실행해 줍니다.
cp -r ~/Downloads/ic_launcher/res/ ./위에서 ic_launcher는 새롭게 만들어서 다운로드 받은 폴더이고, ./은 복사하고자 하는 목적지 폴더 입니다.
추가적으로, 위와 같이 실행 했으나 아이콘이 변경되지 않는 경우가 있습니다.
이 경우 , android/app/src/main/AndroidManifest.xml을 열어서 아래 를 확인합니다.

위와 같은 경우는, round 아이콘이 지정되어 있기 때문에, 사각 아이콘 보다 라운드형 아이콘이 우선하기 때문입니다.
우리의 파일에는 round 아이콘을 포함되어 있지 않지요.

1) roundIcon 라인을 삭제하거나,
2) roundIcon의 이름을 변경 : "ic_launcher_round" ==> "ic_launcher"로 변경해 주면 됩니다.
방법 2: react native module 사용
두번째로 소개 드리는 방법은, React Native 3rd party module 을 사용하는 방법입니다.
대표적으로 @bam.tech/react-native-make 이 있으며, 유사 기능을 가진 다른 모듈 들도 있습니다.
우선 @bam.tech/react-native-make 모듈로 설명을 드리겠습니다.
보통 icon이나 스크린 이미지를 세팅하는 모듈은 개발 단계의 세팅에만 영향을 미치기 때문에, 프로젝트에 굳이 삽입할 필요는 없습니다.
한번 사용하고 지워도 무관한 것이죠.
따라서, 아래 처럼 설치할 때 -D 옵션들이 포함하여 설치 합니다. Release에 포함할 필요 없기 때문입니다.
뭐.. .그냥 설치하고 나중에 삭제 해도 됩니다.
yarn add -D @bam.tech/react-native-makeyarn add 또는 npm install 명령어를 사용하여 설치해 줍시다.
( 참고로, 해당 모듈은 app icon 뿐만 아니라 splash image를 설정할 때도 사용됩니다. )
해당 모듈이 아이콘 이미지 자체를 제작해 주지는 않습니다. 아이콘은 별도로 제작하여 1024 x 1024 해상도의 png 파일로 만들어 주세요.
1024해상도 인 이유는 앞서 설명했듯이 다양한 해상도 버전이 필요하기 때문에, 고해상도 파일을 사용해서 점점 작은 해상도 아이콘을 만들어주는 방식이기 때문입니다.
간단한 아이콘 이미지 그리는 방법
아이콘 이미지를 생성하는 방법은 정말 다양하겠습니다만, 포토샵/페인트샵 등의 전통적인 이미지 에디터가 없으신 분들, 그리고 정말 1번만 사용하겠다고 생각하시는 분들은 다음 링크들에서 이미지 에디터의 웹버전을 사용하셔도 됩니다.
우선 제가 가장 애용하는 웹이미지 에디터는 pixlr 입니다.

2) https://www.sumopaint.com/paint/
Paint
https://sumopaint.com/paint/
www.sumopaint.com
두번 째는 sumopaint 입니다만, 가입과 로그인이 필요합니다.
아이콘 이미지를 만든후 다음과 같은 명령어를 통해서 아이콘을 설정할 수 있습니다.
react-native set-icon --platform android --path <path-to-image>혹은
react-native set-icon --path <path-to-image>위에서 <path-to-image>라고 표현된 키워드는 아이콘용 이미지의 경로입니다. 제 경우, React Project 메인 루트를 중심으로 src/images/icon.png 를 위치하여 두었습니다. 이 경우의 예는 아래와 같습니다.
react-native set-icon --platform android --path ./src/images/icon.png이상 소개드린 2번째 방법은 아이콘 이미지를 자체적으로 만들어 주지는 않치만, 방법1과 같이 res 폴더의 파일을 각각 복사하지 않고, 자동으로 설정해주는 장점을 가지고 있습니다.
취향에 맞게 선택하여 사용하시면 될 듯합니다.
'개발 이야기 > React-Native' 카테고리의 다른 글
| 리액트 네이티브(React Native) 앱에 Splash Image 적용하기 (1) | 2020.03.27 |
|---|---|
| 리액트 네이티브 - 앱 처음 실행 확인 하기 (2) | 2020.03.27 |
| React-native-sound 가 Release build에서 동작하지 않을 때 (1) | 2020.03.11 |
| 구글 플레이스토어(playstore) 앱 버젼 업그레이드 (0) | 2020.03.10 |
| [React Native Vector Icons] 리액트 네이티브 벡터 아이콘을 달아 보자 (0) | 2020.03.09 |





댓글 영역