고정 헤더 영역
상세 컨텐츠
본문
너무 길어서 이전 포스팅에 이어서 진행 합니다.
https://windflex.tistory.com/81
3단계 : Firebase SDK 적용
Credential 파일을 다운로드하여 지정된 위치에 저장하였다면, 이제 Firebase SDK를 실행합니다.
그렇게 하기 위해서는 먼저 @react-native-firebase/app 를 설치합니다.
( * 기존 react-native-firebase 라이브러리가 있는데, 이것은 v5로써 현재버전과는 다르다.)
최신버전 (v6)에서는 Configure와 Native Module 설정이 대폭 감소하였기 때문에 최신 버전을 사용하도록 한다.
yarn add @react-native-firebase/app
# For iOS
cd ios && pod installReact-native 용 firebase 기본 라이브러리는 @react-native-firebase/app 이다.
Firebase에서 제공하는 다양한 기능은 Firebase의 기본 라이브러리인 @react-native-firebase/app를 설치 후에,
추가하기 원하는 기능을 추가 인스톨하여 사용하는 방식이다.
예를 들면, AdMob을 사용하기 위해서는,
1) @react-native-firebase/app 를 먼저 설치/설정하고,
2) 두번째로 @react-native-firebase/admob을 추가 설치
하는 방식으로 이루어져 있다.
Firebase 기본 모듈 (@react-native-firebase/app)를 설치했다면,
모듈을 android project에 반영하기 위해서
프로젝트 레벨의 빌드설정 파일 (android/build.gradle)과 App 레벨의 빌드 설정 파일을 설정해 주어야 한다.
우선 android/build.gradle 파일의 dependencies 항목에 아래 항목을 추가한다.
buildscript {
dependencies {
// ...
classpath 'com.google.gms:google-services:4.2.0'
}
}다음으로, APP 레벨의 빌드 설정 파일을 수정합니다.
android/app/build.gradle을 열어서 plugin을 사용한다는 것을 명시 하기 위해서,
가장 마지막 줄에 아래와 같이 “apply plugin : …. “ 을 표기하여 줍니다.
[ android/app/build.gradle ]
... 가장 마지막 줄 ...
apply plugin: 'com.google.gms.google-services'
이는 android/build.gradle에서 빌드할 때 필요한 라이브러리를 지정해 주고,
지정된 라이브러리 중에서 실제로 사용되는 (코드에서 실제 사용되는 import notation들이 동작 할 수 있도록) 라이브러리를 지정해 주는 역할을 합니다.
제가 설정한 android/build.gradle 전문은 아래와 같습니다.
buildscript {
ext {
buildToolsVersion = "28.0.3"
minSdkVersion = 21
compileSdkVersion = 28
targetSdkVersion = 28
}
repositories {
google()
jcenter()
}
dependencies {
classpath("com.android.tools.build:gradle:3.4.2")
classpath 'com.google.gms:google-services:4.2.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url("$rootDir/../node_modules/react-native/android")
}
maven {
// Android JSC is installed from npm
url("$rootDir/../node_modules/jsc-android/dist")
}
google()
jcenter()
maven { url 'https://jitpack.io' }
}
}
상기 코드는 거론하지 않은 수정 부분이 있는데,
Dependency 외에 minSdkVersion = 21 으로,
이것은 build Release 시점에서 발생하는 에러를 방지하기 위하여 변경된 부분이다.
(이부분은 빌드 환경에 따라서 차이가 존재한다. )
상기 코드는 거론하지 않은 수정 부분이 있는데,
Dependency 외에 minSdkVersion = 21 으로,
이것은 build Release 시점에서 발생하는 에러를 방지하기 위하여 변경된 부분이다.
(이부분은 빌드 환경에 따라서 차이가 존재한다. )
상기 코드는 거론하지 않은 수정 부분이 있는데,
Dependency 외에 minSdkVersion = 21 으로,
이것은 build Release 시점에서 발생하는 에러를 방지하기 위하여 변경된 부분이다.
(이부분은 빌드 환경에 따라서 차이가 존재한다. )
상기 코드는 거론하지 않은 수정 부분이 있는데,
Dependency 외에 minSdkVersion = 21 으로,
이것은 build Release 시점에서 발생하는 에러를 방지하기 위하여 변경된 부분이다.
(이부분은 빌드 환경에 따라서 차이가 존재한다. )
추가적으로, Firebase 공식 홈페이지에는,
buildscript 항목과 allprojects 항목아래에 repositories에 “google()” 항목을 추가하라고 가이드 하고 있으나,
최신 React-Native의 초기 상태에서 이미 적용이 되어 있습니다.
설정이 완료되었다면, 정상적으로 build 되는지 확인해 보자
$ react-native run-android좀 더 상세한 내용은 아래 링크를 참조바랍니다.
https://invertase.io/oss/react-native-firebase/quick-start
4 단계 : AdMob 연결
이전 챕터에서 설치/설정한 firebase 라이브러리는 /app 라이브러리 로써,
Firebase를 사용하기 위한 최소 라이브러리임을 설명 드렸습니다.
Firebase에서 제공하는 다양한 기능은 각 라이브러리를 설치함으로써 활용할 수 있습니다.
이 번 챕터에서는 AdMob을 설치/활용하는 방법을 소개하겠습니다.

참조: Firebase V6 (https://invertase.io/oss/react-native-firebase/v6)
[AdMob 라이브러리 설치]
앞서 @react-native-firebase/app를 설치 했던 것과 같이, 아래 명령을 실행하여 /adMob을 설치한다.
yarn add @react-native-firebase/admob
# Using iOS
cd ios/ && pod install
현재 프로젝트의 최상위 디렉토리 위치(root level directory)에 app_id 정보를 포함한 firebase.json을 생성하고
아래와 같이 내용을 추가한다.
[Configuration]
AdMob은 어느 광고위치에서 얼마만큼 광고노출/클릭이 발생하였는지 구분하고, 정산하는 단위의 기준으로 App_id를 사용합니다.
이러한 일련의 AdMob에서 사용하는 설정 정보들의 연동을 필요로 합니다.
Firebase의 AdMob 버전에서는 기존의 Credential을 사용하는 방식에 따라서, firebase.json 파일을 설정 파일로 사용합니다.
따라서, firebase.json 파일을 추가 하고, @react-native-firebase/admob 라이브러리에서는 이 파일을 참조하여 광고를 출력하는 과정이 필요합니다.
다음을 firebase.json의 내용입니다.
{
"react-native": {
"admob_android_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx",
"admob_ios_app_id": "ca-app-pub-xxxxxxxx~xxxxxxxx"
}
}
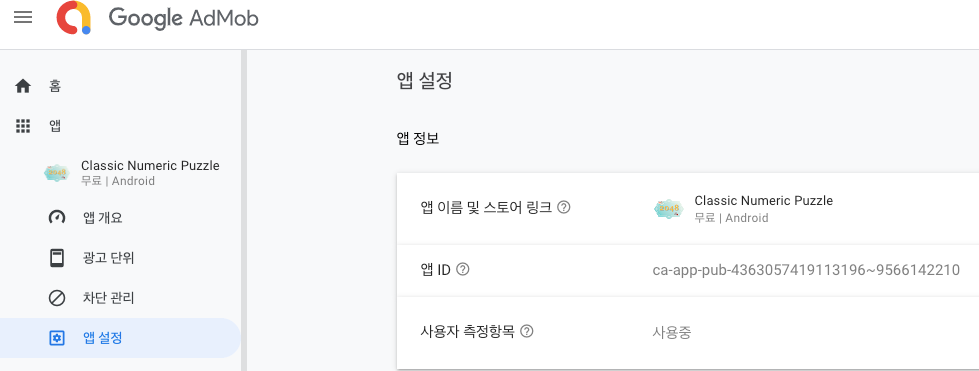
주의할 점은, 잘못된 app를 사용할 경우, App Crash가 발생하므로, 정확한 app id 사용함을 재점검 해야 한다.
app id는 아래와 같이 AdMob 콘솔 > 앱 > 앱 설정 페이지에서 확인할 수 있다.

3) AdMob 광고 적용 ( React-Native 코드 내부)
실제 코드에서 적용을 위해서는 아래처럼 라이브러리를 import 하여 사용할 수 있다.
import admob from '@react-native-firebase/admob';혹은, firebase를 destructure 형태로 import 하는 방법이다.
import { firebase } from '@react-native-firebase/admob';
상세 내용은 다음 챕터에서 실제 배너광고, 전면 광고, 리워드 광고 등의 예를 통해서 확인 하도록 합시다.
* 참조 : https://invertase.io/oss/react-native-firebase/v6/admob/quick-start
본격적인 광고 적용에 앞서, 설정한 라이브러리가 정상적으로 설치 및 설정 되었는지 확인이 필요합니다.
아래 코드를 사용하여 테스트 광고가 로딩 되는지를 확인함 으로써, 정상 동작 여부를 확인 후 추가 진행하도록 합니다.
import { InterstitialAd, TestIds } from '@react-native-firebase/admob';
// Create a new instance
const interstitialAd = InterstitialAd.createForAdRequest(TestIds.INTERSTITIAL);
// Add event handlers
interstitialAd.onAdEvent((type, error) => {
console.log('New advert event: ', type);
});
// Load a new advert
interstitialAd.load();상기 코드를 간략하게 살펴 보면 아래와 같다.
1) 라이브러리 및 변수 Import
2) 광고 객체 생성 (with Ad ID => 상기 코드예제에서는 TestIds.INTERSTITIAL )
3) Ad Event 발생 시, callback 함수 설정 (실제 광고 출력 시 Action )
. 상기 예제에서는 광고를 출력하지는 않고, 콘솔에 로그만 기록하였다.
4) load() 함수를 호출하여, 광고를 로드하도록 Event 발생
. 아마도 load() 함수 내부에서는, custom Event인 “AdEvent”를 발생할 것으로 예상
( load() 내부에 emit(“AdEvent”) ⇒ onAdEvent에서는 Mobile.onAdEvent를 상속하여, eventListener 를 callback으로 등록한다. )
실제 광고를 적용할 때는, AdMob에서 설정할 수 있는 “광고 단위 (Ad Unit ID)”를 입력하여 사용하여야 합니다.
그러나, 광고 단위는 실제 App이 Store에 (google play store 등)에 게시 되기 전까지는 정상 동작하지 않습니다.
(제대로 설정되었다고 하더라도, 공백으로 출력 된다.)
저는 제대로 설정이 안된것인줄 알고 몇번이나 재설정을 했던 기억이 납니다.
또한, 실제 Ad Unit ID를 사용하여 개발/테스트 하는 과정에서 “Abuse” 등으로 인식되어 계정이 차단될 수 있다.
(제가 당해 봤습니다. ㅜ_ㅜ)
테스트 디바이스로 등록하지 않고 이것 저것 테스트를 하면, 조만간에 계정 일시정지 메일을 받게 됩니다.
결과적으로, 최종적으로 구글스토어에 업로드 하는 버전 (Release 버전) 전까지는 TestIds를 사용하도록 하자.
또한, Play Store에 업로드 한 후에도, Test Device로 등록해 두고 사용해야 합니다. (개발자 본인은요..)
상기 테스트 예제에서는 전면광고용 Test ID 로써, “TestIds.INTERSTITIAL” 상수를 사용하고 있습니다.
상수의 내용은, 미리 정해져 있는 Sample Ad Unit ID 이다. (구체적인 ID 값은 아래와 같다.)
|
광고 형식 |
샘플 광고 단위 ID |
|
ca-app-pub-3940256099942544/6300978111 |
|
|
ca-app-pub-3940256099942544/1033173712 |
|
|
ca-app-pub-3940256099942544/8691691433 |
|
|
ca-app-pub-3940256099942544/5224354917 |
|
|
ca-app-pub-3940256099942544/2247696110 |
|
|
ca-app-pub-3940256099942544/1044960115 |
* 원칙적으로 JAVA / Kotlin 등에서의 설정은, Test Device를 설정하거나,
Library의 초기화 (Initialization) 등의 설정들을 해 주어야 정상 동작합니다.
다만, React Native 라이브러리에서는 이러한 과정이 생략되어 있는데,
이것은 아마도 react native Library 내부에서 불필요한 boilerplate code를 자동으로 처리하는 부분이 포함되어 있을 것으로 추정 됩니다.
(까보지는 않아서 사실관계는 모르겠다. )
첫번째 테스트 예제에서는,
onAdEvent 발생 시점에 무조건적으로 Console.log를 출력하도록 되어 있습니다.
그러나, Ad Event에는 load 상태 외, open, close 등 몇몇 이벤트 타입이 존재한다.
따라서, load 시점에만 광고출력을 원한다면, event callback을 다음과 같이 변경 할 수 있다.
import { InterstitialAd, TestIds, AdEventType } from '@react-native-firebase/admob';
// Create a new instance
const interstitialAd = InterstitialAd.createForAdRequest(TestIds.INTERSTITIAL);
// Add event handlers
interstitialAd.onAdEvent((type, error) => {
console.log('New advert event: ', type);
if (type === AdEventType.LOADED) {
interstitialAd.show();
}
});
// Load a new advert
interstitialAd.load();[배너 광고 ]
import { BannerAd, BannerAdSize, TestIds } from '@react-native-firebase/admob';
function HomeScreen() {
return (
<BannerAd
unitId={TestIds.BANNER}
size={BannerAdSize.FULL_BANNER}
requestOptions={{
requestNonPersonalizedAdsOnly: true,
}}
onAdLoaded={() => {
console.log('Advert loaded');
}}
onAdFailedToLoad={(error) => {
console.error('Advert failed to load: ', error);
}}
/>
);
}[전면 광고 - Interstitial ]
import { InterstitialAd, TestIds, AdEventType } from '@react-native-firebase/admob';
const interstitial = InterstitialAd.createForAdRequest(TestIds.INTERSTITIAL, {
requestNonPersonalizedAdsOnly: true,
});
interstitial.onAdEvent((type) => {
if (type === AdEventType.LOADED) {
interstitial.show();
}
});
interstitial.load();
보상광고는 광고를 끝까지 보았는지, 중단했는지 여부에 따라서 Earned_Reward 상태가 달라진다.
[Reward - 보상 광고]
따라서, 보상광고를 요청/로딩 되었을 때는, 광고를 보여주고,
최종 보상을 획득 (광고를 모두 보았을 때)에는 보상결과를 발급(reward 추가)해 주는 루틴으로 나누어서 처리한다.
import { RewardedAd, TestIds, RewardedAdEventType } from '@react-native-firebase/admob';
const rewarded = RewardedAd.createForAdRequest(TestIds.REWARDED, {
requestNonPersonalizedAdsOnly: true,
});
rewarded.onAdEvent((type, error, reward) => {
if (type === RewardedAdEventType.LOADED) {
rewarded.show();
}
if (type === RewardedAdEventType.EARNED_REWARD) {
console.log('User earned reward of ', reward);
}
});
rewarded.load();Permission
공식 가이드에서 요구하고 있는 특별한 permission 설정은 없습니다.
다만, Ad 정보를 받아오기 위해서는 기본적으로 Network 사용이 필수적입니다.
Internet 사용은 default로 설정 되어 있기 때문에 특별히 별도 설정은 필요 없을 것이다.
그러나, 만약 설정이 해제 되어 있다면, 이 부분을 퍼미션을 명시해야 한다.
<uses-permission android:name="android.permission.INTERNET" />
'개발 이야기 > React-Native' 카테고리의 다른 글
| [개발] map과 foreach 혼동하지 마라 (2) | 2020.03.30 |
|---|---|
| Firebase 사용법 - 초간단 Firebase 사용해 보기 (4) | 2020.03.28 |
| Google AdMob 광고 적용하기 (1/2) (2) | 2020.03.28 |
| 리액트 네이티브(React Native) 앱에 Splash Image 적용하기 (1) | 2020.03.27 |
| 리액트 네이티브 - 앱 처음 실행 확인 하기 (2) | 2020.03.27 |





댓글 영역